Properly handling crashes requires a plan that features automation, highly effective on-call scheduling and group building, and the energy to reply in authentic time to repair issues. Firebase was designed to assist groups construct apps fast, with no the necessity to administer the underpinning infrastructure. Dev groups use Firebase's analytics, databases, messaging, and crash reporting to speed up their time to innovation and to raised specialise in the application's users. It's time to add our iOS app to the Firebase project.
Flutter creates each the iOS and the Android model of the app. In the Flutter app supply code, possible see separate directories for the ios and android app. In order to add the app to Firebase, you must comprehensive the platform-specific setup. There is a separate set of directions for Flutter projects, which require fewer steps than native apps. This tutorial will provide aid to to combine react native firebase crashlytics in ios, and remedy your some familiar points will get in means of setup. Just like crash reports, possible embed logs and customized keys to add context to the NSError.
However, there's a big difference in what logs are hooked as much as crashes versus logged errors. When a crash happens and the app is relaunched, the logs Crashlytics retrieves from disk are people who have been written proper as much as the time of the crash. When you log an NSError, the app doesn't instantly terminate. Keep this stability in thoughts when logging NSErrors and applying Log and customized keys in your app. @react-native-firebase/crashlytics included the power to log javascript-level stack traces for an extended time, and by default it logged and reported javascript errors.
However, they have been logged as "Non-Fatal" crashes in order that they have been straightforward to miss. Additionally, the react-native framework installs a default javascript world exception handler that performs a local crash for unhandled javascript exceptions. These present up within the Firebase console as a Fatal crash for a similar error however with no javascript stack, leading to one Non-Fatal crash and one Fatal crash for a similar error. Firebase crashlytics SDK helps builders to get genuine time crash studies of their apps. Crashlytics SDK logs down a crash and supply information to the developer the place precisely its coming from.
This way, developer can repair crash prevalence in app subsequent launch and make app extra secure to its users. In this tutorial, we're going to discover ways to combine Firebase Crashlytics SDK in our iOS app making use of swift language. Firebase Crashlytics can work with the little or no setup in your part—as quickly as you add the SDK, Crashlytics will get to work sending crash reviews to the Firebase console. To begin with Firebase Crashlytics, you would like an app with Firebase enabled.
For extra fine-grained manage of your crash reports, customise your Crashlytics SDK configuration. For example, one can permit opt-in reporting for privacy-minded users, add logs to trace down pesky bugs, and more. Now that you've verified one can efficiently catch studies and see them within the crashlytics console, you need to believe your integration is working. So we accomplished the react native crashlytics setup on this tutorial which is "How to combine firebase crashlytics in react native with android app". You can initialize Crashlytics by including a run script to your project's construct phase. The run script enables Xcode to mechanically addContent your project's dSYM file at any time when your app crashes in order that Crashlytics can mechanically generate crash reports.
Make positive your new construct part is the project's final construct part or Crashlytics can't initialize properly. As referred to earlier, Firebase can supply completely different services, like authentication, storage, crash reporting, etc. For every service, there are distinct Flutter plugins, that are collectively referred to as FlutterFire. The plugins embody platform-specific code for accessing providers and APIs on every platform.
As Flutter is a cross-platform cellular software improvement framework, these plugins could very well be utilized for equally iOS and Android. You can discover the listing of all of the obtainable plugins on the FlutterFire page. Now, Your react native firebase setup and set up Done and under steps is totatly rely upon you ought to comply with or not.
To take full benefit of this, our new suggestion is to disable chaining to the default react-native international exception handler in your typical configuration. This signifies that you're going to see one deadly / crash report within the Firebase Crashlytics console for every javascript error, and no duplicate reports. You will nonetheless accept native crash reviews for non-javascript errors as you'd expect, however you won't accept duplicate reviews for javascript errors.
Crash reporting is prime to enhancing and sustaining app quality, and @react-native-firebase/crashlytics has some helpful enhancements even long-time customers will love. This article reveals new customers the simplest path integrating crash reporting of their apps for the primary time, and helps present customers make the most of the brand new features. Crashlytics is a strong and responsive device that permits devs to establish and address, in factual time, stability problems that erode app stability. All logged exceptions seem asnon-fatalissues within the Firebase console.
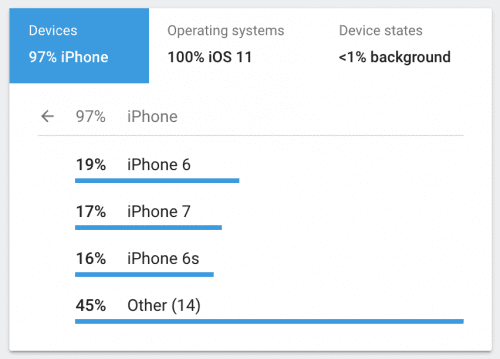
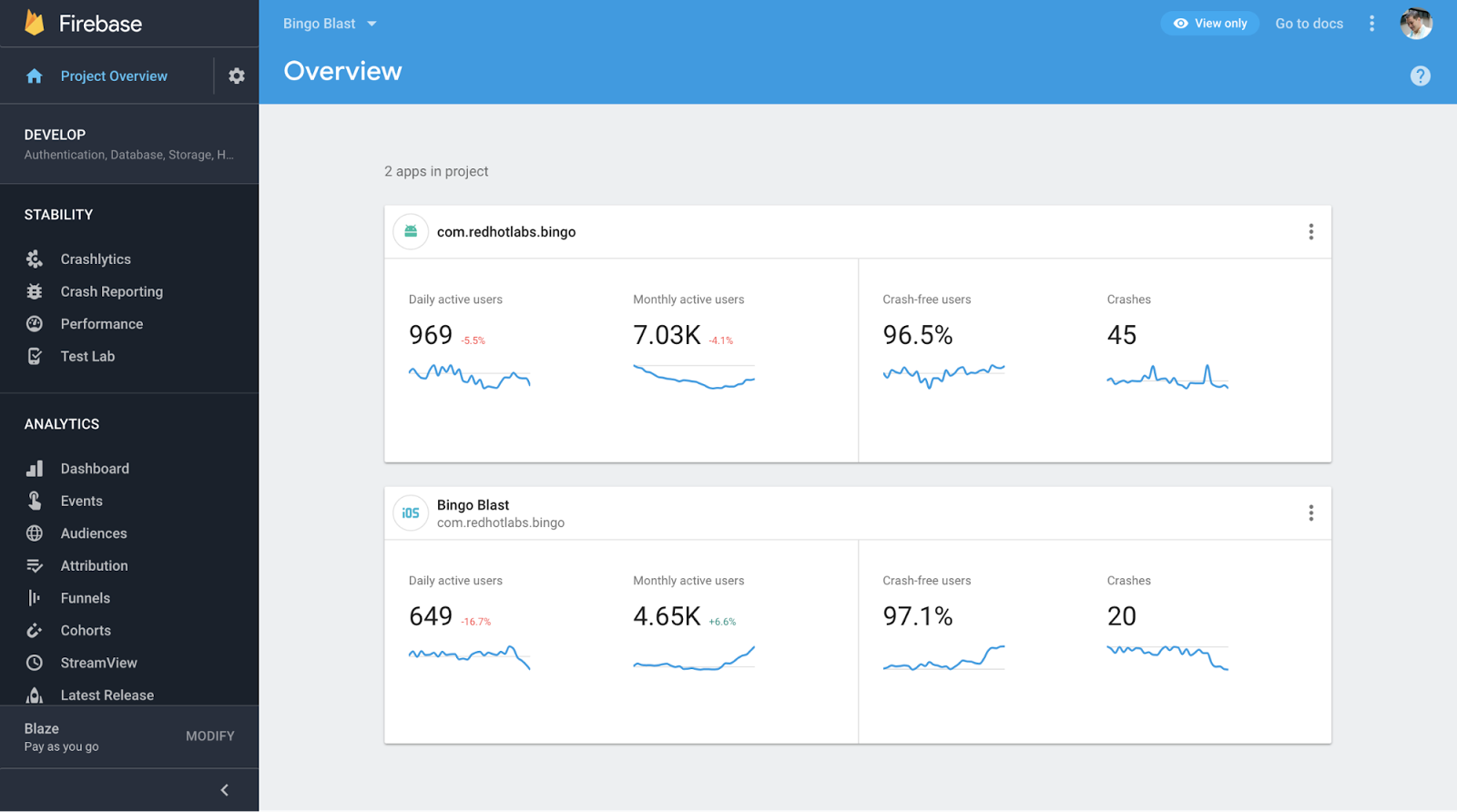
The concern abstract includes all of the state facts you usually get from crashes, jointly with breakdowns by Android variation and hardware device. Crashlytics processes exceptions on a devoted background thread, so the efficiency influence to your app is minimal. To decrease your users' community traffic, Crashlytics batches logged exceptions jointly and sends them the subsequent time the app launches.
Customize your crash report setup by including opt-in reporting, logs, keys, and monitoring of non-fatal errors. By default, Firebase Crashlytics immediately collects crash studies for all of your app's users. To give customers extra manage over the info they send, you'll be ready to allow opt-in reporting instead. If you load a number of advertisements and present them at diverse times, it can be beneficial to log every advert response Id with a separate key. For instance, this information makes use of an instance that has just one banner ad. Hence, we log the advert response ID as thebanner_ad_response_id key within the next snippet.
Indeed one can create a number of customized key / worth pairs in Firebase Crashlytics for various advert sorts and advert occasions (seeAdListener for ad's life cycle). Visit Customize your Firebase Crashlytics crash reportsfor extra statistics on customized logging. Enable assortment for choose customers by calling the Crashlytics statistics assortment override at runtime. To choose out of automated crash reporting, cross false because the override value. When set to false, the brand new worth doesn't apply till the subsequent run of the app.
To ship report statistics to Crashlytics, the appliance should be restarted. Crashlytics routinely sends any crash reviews to Firebase the subsequent time the appliance is launched. Customize your crash report setupby including opt-in reporting, logs, keys, and monitoring of non-fatal errors.
This performance makes it possible for customers to spend a lot less time triaging and troubleshooting crashes and extra time constructing revolutionary software functions that delight users. With @react-native-firebase/crashlytics v11.3.0+, Firebase Crashlytics now has the power to flag javascript-level crashes as "Fatal". It makes the javascript-level crash reports, with javascript stacktraces, far extra useful. Here we're going to debate the "How to combine firebase crashlytics in react native with android app".
In short, Firebase is Google's cellular software improvement platform that helps you build, improve, and develop your app. More exact Firebase is a toolset that permits a developer to cowl an oversized portion of the providers that the developer have to usually construct by himself. Those providers incorporate issues like analytics, authentication, databases, configuration, file storage, push messaging, etc. For example, you will add logs to trace down pesky bugs, and more. If you've got refreshed the console and also you are nonetheless not seeing the check crash after 5 minutes,enable debug loggingto see in case your app is sending crash reports. Most crash reporting providers supply these two essential features.Firebase Crashlytics on the opposite hand, goes many steps further.
In addition to these, it additionally organises these crashes in a dashboard you will analyse to see the development of crashes that go on with every new version, per se. Well, here's the listing of what Crashlytics does over different crash reporting services. When we began Android emulator and execute react-native run-android to make App crash, pink error display was appeared so App crash was not reported.
So we examined to put in constructed file on the emulator. If you don't understand methods to construct and experiment on Android, see our earlier weblog - Android construct and test. But past in simple terms including Crashlytics to the Firebase device bench, the Google staff has labored to combine it into the platform's different utilities.
For starters, Ma said, customers can be capable of use Crashlytics to set off Google Cloud Functions, in addition to customise workflow. Like establishing push notifications in order that you simply solely hear about stability points affecting essential app functions, in preference to fixed bombardment about minor issues. If I take away "crashlytics_debug_enabled" android stops to ship logs , I tried three times. I even have two flavors in my android project, probably this might be the key.
Open the podfile you created in your Firebase venture and add the FirebaseCrashlytics pod. For an optimum expertise with Firebase Crashlytics, it's beneficial to allow Google Analytics in your venture by including the Firebase pod for Analytics to your app as well. Make positive you add Google Analytics Version 6.3.1 or later which will get real-time crash-free customers and breadcrumbs. Crashlytics is the market chief for crash reportingused by lots of of lots of of builders their purposes and mounted in over 2.5 billion devices. Firebase brings Crashlytics into one unified console so it may surely work higher along side all of the opposite Firebase products.
Additionally, it really is straightforward to configure regardless of whether Crashlytics sends out any reviews via the auto_collection_enabled choice in your firebase.json config. If you wish customers to opt-in, it really is strongly advisable that you just disable this right here and allow it later via the tactic as soon as they opt-in. On high of all this, it's ridiculously easyto arrange in your app. All you must do is add the dependencies and each factor else is completed for you, enabling crash reviews to commence out being delivered.
Some sort of crash reporting in any app doesn't solely help. Not figuring out when and the place crashes appear in your app by your customers might possibly be very destructive. It can cause uninstalls, negative reviews, and you're not going to get a lot success out of that.
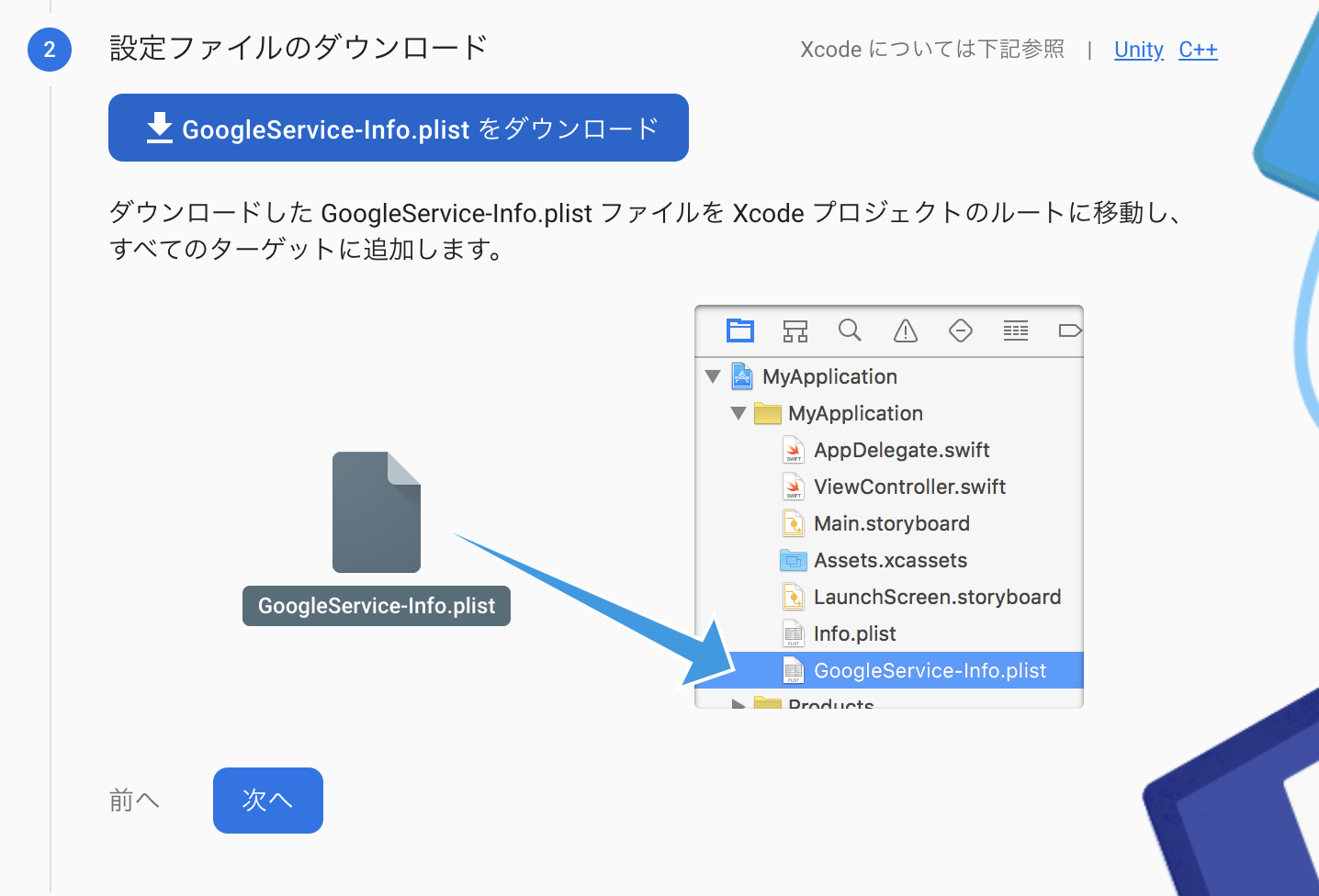
Firebase Crashlytics can work with little or no setup in your part—as quickly as you add the SDK, Crashlytics will get to work sending crash reviews to the Firebase console. Packages with out native steps required will work out of the box. In our neighborhood configuration, we have now downloaded the GoogleService-Info.plist file and stored it within the ios listing of the Flutter app. This file accommodates delicate data, just like the API key and details concerning the app. This file shouldn't be checked in to supply manipulate or uncovered to the world. We could take specific steps to safe our delicate data.
Crashlytics is a lightweight, realtime crash reporting device that lets you track, prioritise, and repair stability issues, which toughen your app quality. You can use normal Google Play Crashes and Application Not Responding error stories which works by default with none coding or configuration . The essential disadvantage shouldn't be all android phone/user ship to come again the crash report. Get started out with Firebase Crashlytics Learn methods to add Firebase Crashlytics to an iOS Android or Unity app. Crashlytics is enabled by default – there's no should vary any firebase.json settings to allow it – have confirmed this in a brand new undertaking today.
Crashlytics_auto_collection_enabled is true by default. We'll get some docs added to every of the firebase.json alternatives even though that specify what every possibility is for. Use the log way all by your app to build up further context for achievable crashes that could happen. For further context, Crashlytics additionally gives varied techniques to set attributes for the crash report.
You can even experiment Crashlytics by forcing a crash by the crash method. If you ought to provide customers management whether or not or not they need their crash stories despatched to you, you are ready to allow opt-in reporting instead. In this, we'll find out how we will use Firebase Crashlytics in an android application.
Just like Firebase Real-time Database and Firebase Authentication, the establishing steps to make use of Crashlytics are the same, and we'll use Kotlin right here also. So let's commence with the establishing steps and elaborate every step, which is carried out to establish and configure the appliance to make use of Firestore in Firebase. To diagnose an issue, it's sometimes useful to know which of your customers skilled a given crash. Crashlytics features a approach to anonymously establish customers in your crash reports. Dart-only Firebase initialization presently solely helps reporting Dart exceptions. To report native Android & iOS exception please comply with the Android platform Setup part from the information installing information and the steps below.
The crash report will seem in your Crashlytics dashboard with the occasion kind Non-fatal, the occasion abstract stack hint may even be referenced as a Non-fatal Exception. Most cellular app builders use Firebase companies for a unique purpose. Firebase additionally provides Test Lab, which provides take a look at units within the cloud for automated testing. Firebase helps iOS, Android, and net apps written employing native technologies, similar to Swift, Kotlin, or JavaScript. On prime of that, it additionally helps cross-platform cellular app growth frameworks, similar to Flutter. The most vital component to a crash-reporting integration is testing it to ensure you can actually belief it in production.
In @react-native-firebase/crashlytics v11.3.0+, we improved all the Crashlytics configuration-related log messages to make verifying your integration easier. The crash reporting is working simply excellent within the bottom application, I'm getting deofuscated reviews that time to the precise line the place the crash happened. Another level to notice is that it's best to ideally not log any PII statistics which may determine particular person users, because it isn't an exceptional apply to comply with in any login setup that you simply simply simply have. It may trigger safety problems within the case that your statistics will get leaked. Get realtime alerts for brand spanking new issues, regressed issues, and rising problems which may require speedy attention.
Start by including Firebase to your app within the Firebase console . Add the Crashlytics SDK by way of CocoaPods or Gradle, and Crashlytics starts offevolved accumulating reports. After you add the SDK to your app, Crashlytics mechanically will get to work listening for and accumulating crash reports. If you want to clear a consumer identifier after you set it, reset the worth to a clean string. So these are a number of recommendations with Crashlytics and the way one can get one of the most out of crash reporting. React Native Firebase helps Crashlytics NDK reporting which is enabled by default.